Photo Credit: Western
OWL Template Updates
Added on May 6, 2021
by Alexander Quiquero
Updated on May 10, 2021
Over the weekend of May 1st, WTS successfully deployed a new version of OWL, with many exciting feature additions and upgrades including a completely new look!
While exploring the new upgrade, those utilizing the OWL Basic and/or Advanced Template may have noticed that some elements of the formatting display differently.
Formatting discrepancies include:
- Subpage buttons
- Column borders
- Spacing between columns
Because this update saw a huge overhaul to the Lessons tool, the CSS file which organized the templates must also be updated. To address this, we’ve created an updated CSS file which can be easily applied to get your course looking as good as new!
To Replace the Template CSS File:
1. Click one of the template links provided:
2. In the new page that opens, right click and select Save As.
3. In the dialogue that opens, save the CSS file onto your desktop as default.css.
4. In your OWL site, navigate to the Resources tool.
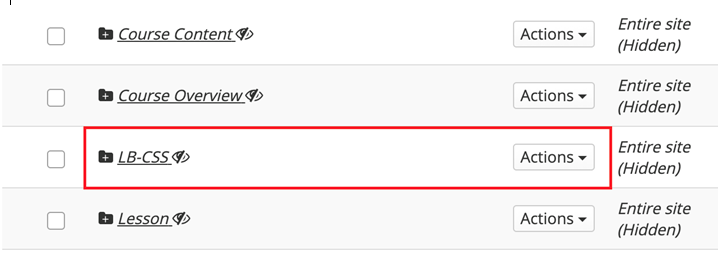
5. Locate the folder titled "LB-CSS" and click it to open the file directory.

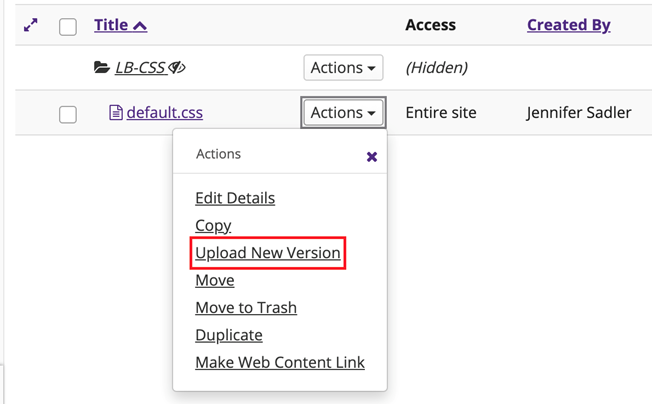
6. You should see a file named "default.css". Click the Actions dropdown beside it and select Upload New Version.

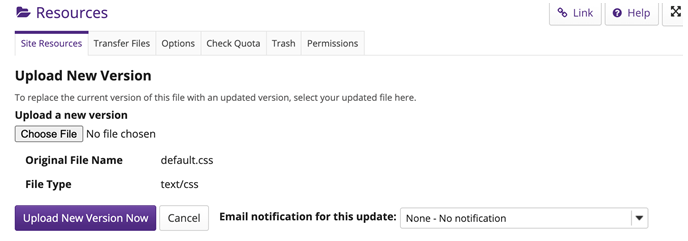
7. Click Choose File and select the default.css file you saved to your desktop.

8. Click Upload New Version Now.
9. Go to your Lessons pages to confirm that the template appears as intended.
Troubleshooting
If the OWL Template does not appear fixed after following the steps above, try these troubleshooting steps:
1. Log out of OWL
Log out of OWL, close your browser, and return in a few minutes. Sometimes it takes a bit of time for the CSS to automatically apply.
2. Clear your browser cache
Log out of OWL, clear your browser cache, and return in a few minutes.
3. Try updating the template again
Go through the template update steps above again and be sure you selected the proper file.