Search Website
QUICK LINKS:
Basics
New assets to Create & Edit your content in Cascade
The latest Western Web Design has new set of Cascade assets available to create your content through the + Add Content menu.
Global Assets
Through +Add Content you can access Global Assets, where you will find all of the assets available for you to create your new site in Cascade. The Content Page asset allows you to create all of your pages by choosing sections under Interior Page . Each section has its own set of parameters you can choose from which are listed below. The other available assets, External Link, File, Folder for Assets, Folder for Navigation, News (External Link, Main Folder, Year Folder), also have their parameters found below.
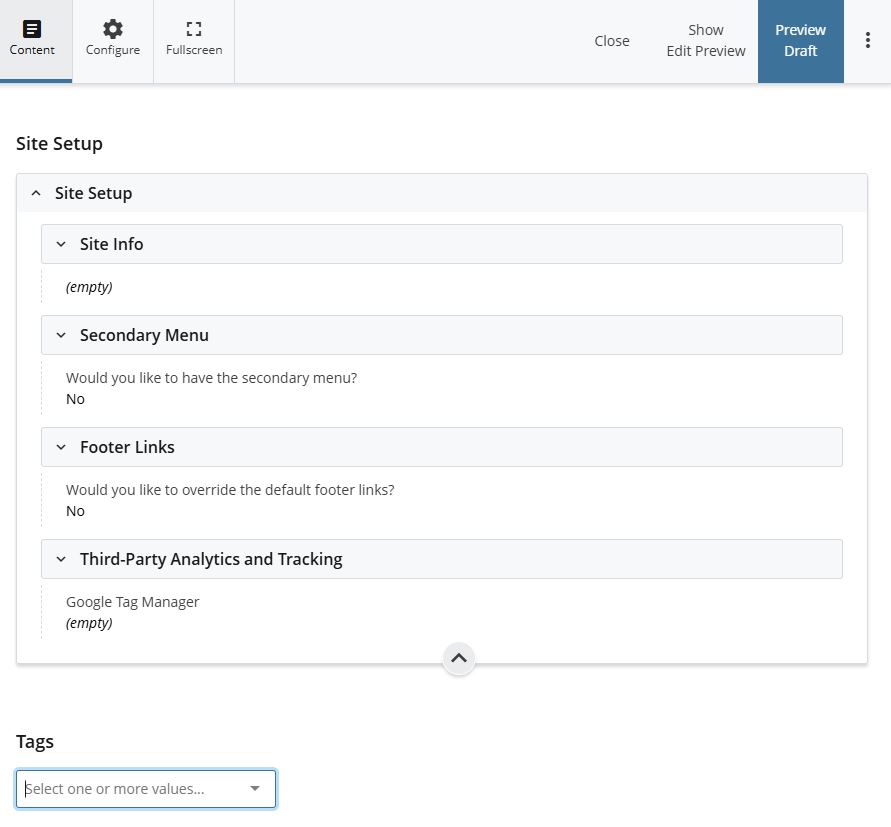
Your site setup is accessed by the "site-setup" file in the _json folder ( _json/site-setup )
Here you can specify Site Info, Secondary Menu, Footer Links, Third-Party analytics and Tracking such as Google Analytics (GA4).
Title: Home Page Title goes here
Summary:
Homepage - Homepage
Homepage Hero: Hero Notes
- Would you like a Hero Yes/No
- Yes - Hero: Image or Video
- Image/Video: Hero Text
- Title and Image or Video
Site Heading: Display site heading? Yes/No
- Yes -Title: Welcome Message
- Subheading: Please welcome your visitors to your site!
Page Sections > Choose Your Page Section drop down options:
- Columns
- Events
- Factoids
- Featured Cards
- Featured Banner
- Featured Highlight
- Full Width Banner
- News
- Testimonial Block
Would you like an anchor tag for this section? input SINGLE word
Section Title: Choose your Title element (Basic, Default or None)
- Basic
- Choose Alignment (Left or Center)
- Title
- Sub Title
- Description
- Do you need CTA Button(s) Yes/no
- Default
- Title
- Call to Action
- Button Title
- Link type (Internal or External)
- Internal - choose your Cascade or PDF
- External - Do you want to open in new window? Yes/No if Yes, provide e.g. link https://uwo.ca/
Columns - For Basic, Default or None
- How many Columns in a row? > One, Two, Three, or Four
- One - Column Content
- Two - Width Choice (30/70, 50/50, 70/30)
- Three and Four - Column Content - click + to add additional column content.
- Optional CTA Buttons - Yes/No
- Do you need CTA Button(s) Yes/No
- Call to Action
- Button Title
- Link Type Internal, External
- Internal - choose your Cascade Page or PDF
- External - Do you want to open in new window? Yes/No if Yes, provide e.g. link https://uwo.ca/
Social Sharing Meta Tag Overrides
-
- Facebook Image - Choose File and add Facebook Description
- Twitter/X Image - Choose File and add Twitter/X Description
Placement Folder: where you want the content page to go.
Title: Page Title goes here
Description: meta data description
Alternative Page Title: use if you wish to display a different title on the actual page.
Include in Top Navigation: Yes/No
Include in Left Hand Navigation: Yes/No
Interior Page Section:
Page Layout options are:
- Full Width
- Left Navigation
- News Article
Page Hero options are:
- Do you want a Hero Section? Yes/No, if Yes the following options are available:
- Brief Intro
- Desktop Image
- Mobile Image
- Alternative Text
See below for Content Page Sections Options
Page Sections > Choose Your Page Section drop down options for Full Width Sections: (examples can be found by clicking the options below)
- Accordion
- Cards
- Columns
- CTA Block
- CTA Links
- Easy Columns
- Events
- Factoids
- Featured Cards
- Featured Content
- Featured Highlight
- Image Gallery
- News
- Staff Listing
- Tabs
- Testimonial Block
- Video
- Show your section on the page? Yes/No
- Would you like an anchor tag for this section? Add anchor tag
- Section Title > Choose your Title element > Basic, Default or None
- For Basic
- Choose Alignment Left or Centre
- Title, Sub Title, Description
- Do you need CTA Button(s) Yes/No
- For Default
- Title
- Call to Action
- Button Title
- Link Type Internal, External
- Internal Link
- Columns - For Basic, Default or None
- How many Columns in a row? > One, Two, Three, Four, Two-Col CTA
- Column Content, click + to add additional column content.
- Optional CTA Buttons
- Do you need CTA Button(s) Yes/No
- Button Title
- Link Type Internal, External
- Internal Link
- Section Title > Choose your Title element > Basic, Default or None
Social Sharing Meta Tag Overrides
-
- Facebook Image and Description
- Twitter/X Image and Description
Page Sections > Choose Your Page Section drop down options for Left Navigation Sections:
- Accordion
- Call Out
- Columns
- CTA Links
- Image Gallery
- Staff Listing
- Tabs
- YouTube Video
- Show your section on the page? Yes/No
- Would you like an anchor tag for this section? Add anchor tag
- Section Title > Choose your Title element > Basic, Default or None
- For Basic
- Choose Alignment Left or Centre
- Title, Sub Title Description
- Do you need CTA Button(s) Yes/No
- For Default
- Title
- Call to Action
- Button Title
- Link Type Internal, External
- Internal Link
- Columns - For Basic, Default or None
- How many Columns in a row? > One, Two, Three, Four, Two-Col CTA
- Column Content, click + to add additional column content.
- Optional CTA Buttons
- Do you need CTA Button(s) Yes/No
- Section Title > Choose your Title element > Basic, Default or None
Social Sharing Meta Tag Overrides
-
- Facebook Image and Description
- Twitter/X Image and Description
Use this asset to add an External Link to your site navigation. An external link is any link outside of your site in the form https://
- Enter Link Name this will be displayed in the folder, similar to filename.
- Placement Folder - which folder the link will appear in.
- Enter Title you wish you use. Description and Alternative Page Title are optional.
- Ensure that Include in Top Navigation and Include in Side Navigation are set to Yes
- Enter the complete url you wish to use into the Link Setting section.
- Click the ellipses next to the Preview Draft and then click Submit.
Use to upload files into your site, such as images, documents, PDFs.
- You do not need to enter a File Name as the file will retain the name it had on your computer.
- Placement Folder - specify the folder you want to upload the file to.
- Title: provide a Title
- Click the Drop file(s) here or choose some from your computer to select the file(s) you wish to upload.
- Click the ellipses next to the Preview Draft and click Submit to upload.
Use folders to contain and organize assets for your site, such as images, documents, PDFs.
- Choose Placement Folder.
- Provide Title.
- Click Submit.
Use to create your Site Navigation. This will create the folder and required index page within the folder. \nav-folder-name\index
- Choose Placement Folder.
- Provide Title.
- Choose Include in Top Navigation and/or Include in Left Hand Navigation.
- Click Submit.
Setting up and creating News Articles for your Cascade site has been simplified.
Initial News Setup for your Cascade Site:
- From Add Content choose Global Assets > News Main Folder
- Choose a title for the news folder "News" and whether you want it to show in navigation.
This asset will create the News folder in Cascade to hold all of your news articles, in addition this will automatically list the latest news articles to display on your news index page and homepage.
Creating Articles for News
- From Add Content choose Global Assets > Content Page
- Choose your Placement Folder that contains your news articles (e.g. \news or \news\year)
- Enter Title for your article title.
- On the Interior Page section, choose "News Article" under Page Layout
- On the News Article section, fill in the Author, Published Date, choose News Article Banner Image, type in Banner caption, choose Thumbnail Image, enter Thumbnail Alternate Text.
- Click Submit to save your article.
- Publish your article page, news folder and homepage (index)
Adding News Feed to a Content Page Section:
You can now add a news section on a content page from a Western News feed block (see RSS News Feed Block instructions below)
- If you do not have a feed block, create RSS News Feed block first
- From Add Content choose Global Assets > Content Page
- Choose Page Layout Full Width (Left Navigation will not provide News in drop down)
- Choose Page Sections - Choose Your Page Section - Full Width Sections drop down - News
- Leave Show Section on Page as Yes
- Under News leave Type of News Source as Western News
- Western News Feed Block - select the RSS News Feed block you created from RSS News Feed Block below
- Submit to save.
- From Add Content choose Global Assets > RSS Feed Block
- Choose Block Type "Feed"
- Choose Placement Folder
- Enter the Feed URL you wish to use e.g. https://news.westernu.ca/students/feed/
- Choose Metadata tab and enter Title
- Click elipses and Submit